1.【css】上下左右剧中样式(dialog弹窗的居中)
position:fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%)
伪元素:before搭配vertical-align:middle实现元素垂直居中2.小程序报错TypeError: Cannot read property ‘mark’ of undefined
项目之前一直都可以正常运行,今天突然就报这个错误,一顿看代码,也没发现代码有什么问题,Google了下是因为我代码中用了es7中的async/await
解决办法:
微信开发者工具->右上角详情->本地设置->增强编译勾选上就好了
ant design vue 文件上传
//通过覆盖默认的上传行为,可以自定义自己的上传实现customRequest
//组件
<a-upload
accept="image/*,.pdf"
name="file"
:file-list="fileList"
:remove="remove"
:before-upload="beforeUpload"
:custom-request="uploadProductlibFiles"
>
//methods
uploadProductlibFiles(file.file).then(res => {
this.form.FCode = res.Message
this.fileList.push({
uid: '-1',
name: file.file.name,
status: 'done',
url: res.Message,
})
})
//api
export function uploadProductlibFiles (data) {
const formData = new FormData()
formData.append('Files', data, data.name)
return request({
url: '/UploadProductlibFiles',
method: 'post',
data: formData,
})
}css伪类设置背景图片不显示
&::after{
position: absolute;
bottom: 0;
right: -13px;
width: 40px;
height: 40px;
background: url("../../assets/images/music.jpg") no-repeat;
background-size: contain;
border-radius: 50%;
transition: background 0.3s ease-in;
content: '';
}
注意:不满足以下任一条件无法显示图片
必须要有 content: '';
必须要有背景图片 background: url('....');
必须要有宽高
必须要加一个 background-size时间与时间戳以及他们之间的相互转换
- 时间戳:距离1970年1月1日0点0分0秒的毫秒数或者是秒数
- 时间:常见的前端显示时间格式'2021-11-11 11:11:11' 或者 '2021/11/11 11:11:11'
//时间转时间戳
let date = '2021-11-11 11:11:11'
//方式一[精确到毫秒]
new Date(date).getTime()
//方式二[精确到毫秒]
new Date(date).valueOf()
//方式三[精确到秒 毫秒用00代替]
new Date.parse(date)
//获取的时间戳除以1000 就是unix时间戳【也就是需要传给服务端的时间戳格式】
//获取的时间戳除以100就是精确到秒
//还需要注意的是在ie浏览器中date 的格式只支持'2021/11/11 11:11:11' 这种格式 需要转换
let date = date.replace(/-/g,'/')
new Date(date).getTime//时间戳转时间
let date = new Date(timer)
//获取年
date.getFullYear()
//获取月[0-11月:0代表1月 所以月份要+1]
date.getMonth()+1
//获取日(1-31)
date.getDate()
//获取星期几[0-6:0代表周日]
date.getDay()
//获取当前时间的时间戳[就是从1970年1月1到现在的毫秒数]
date.getTime()
//获取时[0-23]
date.getHours()
//获取分[0-59]
date.getMinutes()
//获取秒[0-59]
date.getMilliseconds()
//获取当前日期[2021/6/9]
date.toLocaleDateString()
//获取当前日期时间["2021/6/19下午3:47:59"]
date.toLocaleString()
//获取当前时间[下午3:47:59]
date.toLocaleTimeString()v-bind 直接绑定一个对象
<div v-bind="config"></div>
data(){
return {
config:{a:1,b:2,c:3}
}
}
<div a="1" b="2" c="3"></div>进制之间得相互转换
二进制与十进制的互转为核心,八进制与二进制、十六进制与二进制的互转为基础,作为其他进制相互转换的桥梁,只要会以上三种进制的互转,那么二、八、十、十六任意进制之间的互转都没问题。
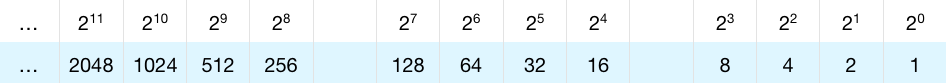
首先基础量表要记住
Decimal —> Binary ( 10 —> 2 ):心存量表,无则填0,有则补1。
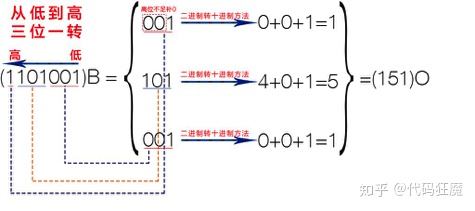
Binary—> Octal ( 2 —> 8 ):由低到高,三位一转
Octal—> Binary ( 8 —> 2 ):2进制转8进制的逆向操作
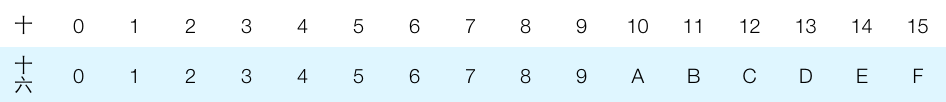
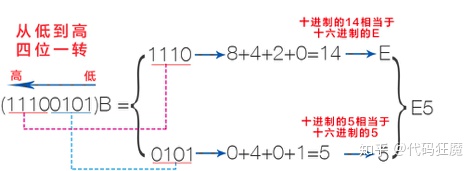
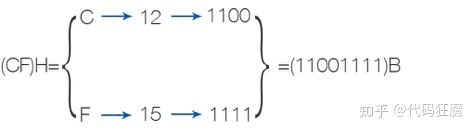
Binary—> Hexadecimal ( 2 —> 16 ):由低到高,四位一转
Hexadecimal—> Binary ( 16 —> 2 ):二进制转十六进制的逆向操作